ADRIÁN FERNÁNDEZ - TIC-II 22-23
TIC II IES Santa Bárbara (Langreo)
lunes, 8 de mayo de 2023
Google Sites
domingo, 7 de mayo de 2023
Juego de Obstáculos
He creado otro juego usando nuevamente Scratch. En este caso, el juego se trata de ir esquivando objetos e ir sumando puntos a medida que lo consigues. Para ello, ha sido necesario crear cuatro obstáculos diferentes, a los que les ha sido asociado un código de los cuatro totales. Los otros tres se han aplicado al perro que esquiva los obstáculos.
jueves, 4 de mayo de 2023
Juego de Asteroides
Mediante el Scratch, he creado un juego en el que utilizas una nave para reventar asteroides, sumas puntos si los destrozas y si te tocan pierdes. En este caso, este programa está compuesto por 6 códigos, 1 para el cohete, 3 para la pelota y 2 para las rocas.
Juego del Frontón
He creado mediante Scratch un juego de frontón compuesto por 4 códigos, 3 de los cuales programan el comportamiento de la pelota, y el otro el comportamiento de la raqueta. Además, recoge la puntuación alcanzada y el momento en el que pierdes.
miércoles, 3 de mayo de 2023
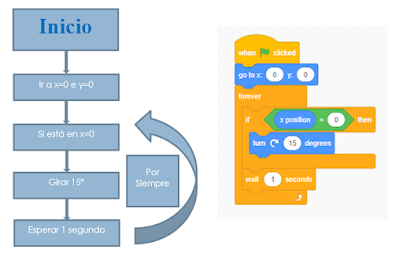
Scratch. Estructuras Condicionales. If... Then... Else...
Esta estructura vuelve a representar una estructura condicionada, pero en este caso con dos opciones, una más en caso de que no se cumpla la condición establecida. (Se repite nuevamente en bucle eternamente)
viernes, 28 de abril de 2023
miércoles, 19 de abril de 2023
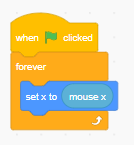
Scratch. Estructura Secuencial.
La estructura secuencial es el conjunto de movimientos en la que una acción sigue a otra (tal como su nombre lo indica), mediante una secuencia que sigue a una operación programada. Al igual que otras estructuras realizadas en un sistema, tienen una entrada y una salida.
miércoles, 5 de abril de 2023
Reflexión 2ª Evaluación
En esta segunda evaluación al igual que en la primera hemos realizado varios entradas en blogger y hemos hecho varias páginas web empleando html y css. Además de eso, hemos ampliado nuestros conocimientos al empezar a usar wordpress, otro sistema de gestión de contenidos, y hemos incluido en nuestras páginas web también javascript. Personalmente, la actividad que más me ha gustado ha sido la de insertar javascript, por haber aprendido una cosa nueva y muy interesante.
Para ver mi actividad favorita de la segunda evaluación, visita Adrianfdez - Insertar JS (neocities.org)
miércoles, 22 de marzo de 2023
Estándares de Publicación Web
Hace unos años, el desarrollo de páginas web era caótico, había que realizar una versión de cada página web para prácticamente cada navegador. Los programadores en los años 90 a menudo tenían que hacer varias versiones de cada sitio web para que fuera compatible con cada uno de los navegadores disponibles en ese momento. De ahí que surgiesen una serie de estándares o normas.
El W3C lanzó una iniciativa en 1997 para lograr la accesibilidad web (Web Accessibility Initiative o WAI, es una comunidad internacional donde las organizaciones miembro trabajan conjuntamente para desarrollar estándares web.). A raíz de entonces se fueron desarrollando diferentes estándares logrando que cada página web se vea correctamente independientemente del navegador o dispositivo.
Los estándares web se introdujeron para proteger el ecosistema web, para mantenerlo abierto, gratuito y accesible para todos. Se perseguía poner la web en una burbuja protectora y no tener que construir sitios web adaptables a navegadores específicos. Los más famosos son tales como:
HTML (HyperText Markup Language), para definir la estructura de los documentos.
XML (eXtensible Markup Language), que sirve de base para un gran número de tecnologías.
CSS (Cascading Style Sheets), que permite asignar estilos para la representación de los documentos.
Javascript, que permite otorgar dinamismo y funcionalidad.
Para más información, consulta ¿Qué son los estándares web y por qué se deben utilizar? (inesem.es)
Páginas Estáticas vs Dinámicas
Las páginas web dinámicas son generadas en el servidor por la ejecución del lenguaje Script sobre el cual se encuentran programadas y el resultado es una salida HTML despachada al navegador. Sin embargo, una web estática es un archivo de texto HTML que despacha el servidor hacia el navegador, por lo que requiere menor procesamiento del lado servidor, ya que solo necesita localizar el archivo HTML, leerlo y despacharlo al navegador.
La principal diferencia entre ambos tipos de páginas es que las dinámicas son más sofisticadas y permiten una mayor interactividad con los usuarios.
Mientras que las páginas estáticas son ideales para empresas que no tengan muchas pretensiones con su sitio web, que únicamente quieran informar a sus clientes de sus productos y dar a conocer su perfil de empresa entre otros, las páginas dinámicas son mejores a la hora de interactuar con el usuario y ofrecer información en tiempo real.
Para más información, haz click en el enlace que ves a continuación: Diferencias entre página web estática y dinámica: ¿Cuál es mejor? - BrandMedia - Agencia de Publicidad y Marketing Digital
Codificación de caracteres especiales en HTML
En las páginas Web, hay ciertos caracteres especiales que no se pueden incluir directamente en el documento HTML.
Los caracteres que utiliza HTML para definir sus etiquetas (<, > y ") no se pueden utilizar libremente.
Los caracteres propios de los idiomas que no son el inglés (ñ, á, ç, ¿, ¡, etc.) pueden ser problemáticos dependiendo de la codificación de caracteres utilizada.
Con respecto al primer problema, la solución consiste en sustituir los caracteres reservados de HTML por unas expresiones llamadas entidades HTML y que representan a cada carácter:
< | < | less than | signo de menor que |
> | > | more than | signo de mayor que |
& | & | ampersand | ampersand |
" | " | quotation mark | comillas |
| | non-breaking space | espacio en blanco |
' | ' | apostrophe | apóstrofo |
En cuanto al segundo problema, la solución vuelve a ser la misma, pero con otras entidades HTML diferentes para cada carácter:
| Entidad | Carácter | Descripción oficial |
|---|---|---|
ñ | ñ | latin letter n with tilde |
Ñ | Ñ | latin capital n letter with tilde |
á | á | a acute |
é | é | e acute |
í | í | i acute |
ó | ó | o acute |
ú | ú | u acute |
Á | Á | A acute |
É | É | E acute |
Í | Í | I acute |
Ó | Ó | O acute |
Ú | Ú | U acute |
€ | € | euro |
Para más información, visita la página 3.6. Codificación de caracteres (Introducción a XHTML) (uniwebsidad.com)
Mi Hito TIC Favorito
A lo largo de la historia ha habido múltiples hitos relacionados con el mundo de las TIC, pero mi favorito es la creación de google, el buscador web más popular del mundo, que ha supuesto un antes y un después desde que saliera lanzado en 1998.
Larry Page y Sergey Brin comenzaron Google como un proyecto universitario en enero de 1996 cuando ambos eran estudiantes de posgrado en ciencias de la computación en la Universidad de Stanford. El nombre original del buscador era BackRub, pero en 1997 los fundadores deciden cambiar el nombre a Google inspirados por el término matemático «gúgol» que se refiere al número 10 elevado a la potencia de 100, en referencia a su objetivo de organizar la enorme cantidad de información en la Web. Ambos fundan, el 4 de septiembre de 1998, la compañía Google LLC, que estrena en Internet su motor de búsqueda el 27 de septiembre siguiente (considerada la fecha de aniversario). Contaban con un armario lleno de servidores (unos 80 procesadores), y dos routers HP. Este motor de búsqueda superó al otro más popular de la época, AltaVista, que había sido creado en 1995. En el 2000 Google presentó AdWords, su sistema de publicidad en línea y la llamada Barra Google.
El buscador de Google o buscador web de Google es un motor de búsqueda en la web propiedad de Alphabet Inc. Es el motor de búsqueda más utilizado en la Web y recibe cientos de millones de consultas cada día a través de sus diferentes servicios.
Para más información, haz click en este enlace
sábado, 7 de enero de 2023
Mi calendario 2023
Una de las últimas actividades que hemos hecho en TIC la primera evaluación ha sido crear un calendario de 2023. Para ello hemos usado Word. A partir de una plantilla previa con forma de calendario, fui personalizándolo para hacerlo de 2023, añadiendo a cada mes una foto hecha por mi y, aunque no se me ha dado tan bien como a alguno de mis compañeros, no creo que haya hecho un mal trabajo.
Wordpress
Wordpress es un CMS que permite crear y mantener un blog u otro tipo de web. Con casi 10 años de existencia y más de un millar de temas (plantillas) disponibles en su web oficial, no es solo un sistema sencillo e intuitivo para crear un blog personal, sino que permite realizar toda clase de webs más complejas. Algunas de sus principales características son:
- Si se escribe contenido con cierta frecuencia, cuando alguien accede al sitio web, puede encontrar todos esos contenidos ordenados cronológicamente (primero los más recientes y por último los más antiguos).
- Es el sistema ideal para los principiantes, o para los que no tienen demasiados conocimientos técnicos.
- WordPress dispone de un sistema de plugins, que permiten extender las capacidades de WordPress, de esa forma se consigue un CMS más flexible.
CMS
jueves, 29 de diciembre de 2022
Reflexión 1ª Evaluación
En la primera evaluación hemos hecho muchas cosas nuevas, desde varios artículos en el blog hasta varias actividades de html y css. Personalmente de todas ellas, no elegiría ninguna actividad como aquella que menos me gustó, pero sí que me han gustado más en general las realizadas en neocities, donde trabajamos especialmente html y algo de css. De estas actividades, la que me ha gustado más es paradójicamente la última de todas, el examen, ya que en él he puesto en juego todos mis conocimientos sobre html y css.
Para ver mi examen, haz click en Adrián - Va a Salir Bien (neocities.org)
jueves, 1 de diciembre de 2022
Premios Princesa de Asturias 2022
La Fundación Princesa de Asturias convoca los Premios Princesa de Asturias que, anualmente, son entregados en un solemne acto académico que se celebra en Oviedo, capital del Principado de Asturias. Son objetivos de la Fundación contribuir a la exaltación y promoción de cuantos valores científicos, culturales y humanísticos son patrimonio universal y consolidar los vínculos existentes entre el Principado de Asturias y el título que tradicionalmente ostentan los herederos de la Corona de España.
Premiados por Categorías:
1. Artes: Carmen Linares (Cantaora) y María Pagés (Bailaora y Coreógrafa).
2. Ciencias Sociales: Eduardo Matos Moctezuma (Arqueólogo).
3. Comunicación y Humanidades: Adam Michnik (Periodista) .
4. Concordia: Shigeru Ban (Arquitecto).
5. Cooperación Internacional: Ellen MacArthur (Emprendedora social).
6. Deportes: Fundación Olímpica para los Refugiados y el Equipo Olímpico de Refugiados.
7. Investigación Científica y Técnica: Geoffrey Hinton, Yann LeCun, Yoshua Bengio, y Demis Hassabis (Científicos expertos en inteligencia artificial).
8. Letras: Juan Mayorga (Dramaturgo).
miércoles, 30 de noviembre de 2022
Meta charset= utf-8
El Meta Charset es lo que determina cómo se transmite y almacena el texto. Estos datos de texto usualmente se convierten primero a binarios y luego debe haber una especie de cifrado que conecte los caracteres con sus equivalentes binarios correctos.
Sin el Meta charset= utf-8, los documentos html no reflejarían en la web los signos de puntuación pertinentes, por lo que tiene mucha importancia.
Para más información, consulte ¿Qué es Meta Charset y cómo se usa?
-
Esta estructura representa un recorrido condicionado (aunque en este caso se repita en bucle).
-
Usando Google Sites, he creado dos páginas webs, una sobre Friedrich Nietzsche y otra sobre Albert Einstein. Principalmente he detallado sus...
-
Las páginas web dinámicas son generadas en el servidor por la ejecución del lenguaje Script sobre el cual se encuentran programadas y el res...